VideoRecorderPlayer
Description
Adds a data-bound Video Player control to a component that can be used to play and record videos. The VideoRecorderPlayer can only be used in Cordova applications.
Video Controls
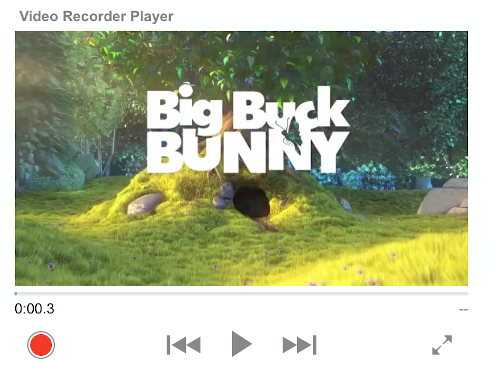
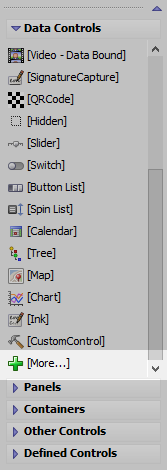
You may have noticed that there are several video player controls in the UX component. The VideoRecorderPlayer control shown above (found in the More... controls dialog in the Data Controls section) can be used to add a video player to a component that is data-bound and will operate in a disconnected environment. The VideoRecorderPlayer can also record video in a Cordova mobile application.
The term "Data-bound" means that the control reads its data, in this case the location of a video file, from a database on a server. The data is loaded from the server to the client, such as a mobile phone.
The term 'Disconnected' refers to the fact that the user's device does not need to have a continuous connection to the server in order for the application function.
The data-bound VideoRecorderPlayer control allow users to playback existing videos and record new videos in Cordova mobile applications.
Event definitions for the data bound VideoRecorderPlayer control can be set using the Control properties property.
JavaScript Methods
JavaScript methods are available for the VideoRecorderPlayer control. Methods can be used for recording and playback. To call the methods, you must first get a reference to the JavaScript object for the VideoRecorderPlayer control using the {dialog.object}.getControl() method:
//Get a pointer to the VideoRecorderPlayer control with the ID 'VIDEO_CONTROL':
var videoObj = {dialog.object}.getControl('VIDEO_CONTROL');
if (videoObj) {
// Pause the video
videoObj.pause();
}See Video Player methods for VideoRecorderPlayer control methods.
Inserting an Add-in Control
Add-in Controls are inserted using the More... option in the Data Controls section of the UX Builder.
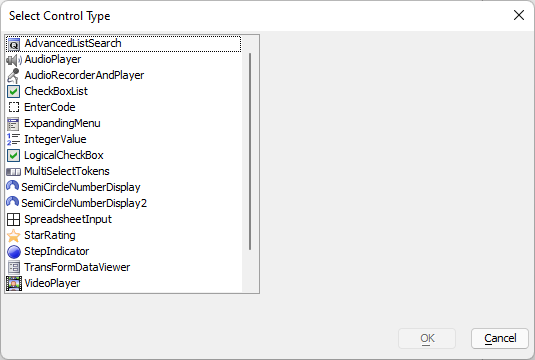
Select the control you would like to add and click OK.
In addition to the controls that ship with Alpha Anywhere, you can also create your own add-in controls. See How to Create Add-in Controls to learn more.
See Also